| Collegamenti:
|
Creare una nuova pagina e un campo di testo
Riaprendo il nostro file di lavoro ci accorgiamo che forse starebbe bene una pagina di copertina, con un titolo, l'indicazione degli autori ecc.
Ci eserciteremo allora nel creare una nuova pagina con un breve testo.
Facciamo clic sull'icona "pagine" 
Nella consolle delle Pagine che si apre nella parte bassa dello schermo clicchiamo adesso sull'icona "nuova pagina" 
La consolle si presenta ora così

e la nuova pagina (naturalmente vuota) appare.
Potremo usare questa consolle per spostarci tra le pagine, semplicemente cliccando l'icona corrispondente.
Potremo anche usare il pulsante "copia" che già conosciamo ( ) per duplicare pagine già disponibili (Il pulsante "copia" funziona con le stesse modalità che abbiamo visto a proposito delle forme ) per duplicare pagine già disponibili (Il pulsante "copia" funziona con le stesse modalità che abbiamo visto a proposito delle forme  ). Potremo anche cancellare le pagine che non ci interessano più con l'icona "forbici". ). Potremo anche cancellare le pagine che non ci interessano più con l'icona "forbici".
Un altro modo per spostarsi tra le pagine è quello di utilizzare il menu testuale "Pagine", in alto nello schermo, ma per i bambini che non sanno ancora leggere, il primo modo è senz'alto migliore.
A questo punto, nella nuova pagina eliminiamo la tartaruga che qui non servirà e clicchiamo sull'icona "testo". Osserviamo che adesso quando spostiamo il puntatore nell'area della pagina questo assume la forma di una penna stilografica  . .
Facciamo clic in un punto in alto a sinistra e, tenendo premuto il pulsante sinistro del mouse, tracciamo i contorni di una nuova finestra (o campo) di testo.
Non preoccupiamoci troppo per ora delle dimensioni. Le potremo sempre modificare.
Comparirà qualcosa di simile a questo

Trascinando le "maniglie" (i quadratini neri posti agli angoli del rettangolo) potremo ridimensionare la nostra finestra. Puntando al centro della finestra potremo trascinarla in un'altra parte della pagina.
Attenzione però ad un fatto curioso. Se non ci scriviamo dentro qualcosa, appena cliccheremo al di fuori di essa, la finestra sarà automaticamente eliminata.
Se invece facciamo un clic dentro la finestra (senza trascinare) vedremo comparire il tipico cursore per scrivere

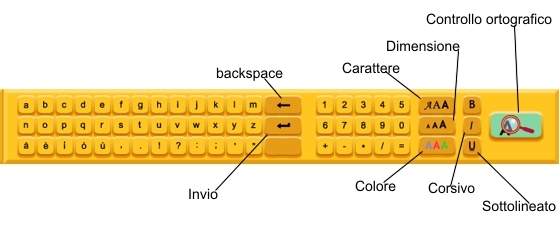
e, nella parte bassa dello schermo apparirà una tastiera da utilizzare con il mouse.

La tastiera virtuale offre le principali e più semplici funzioni di videoscrittura dei comuni word processor.
A questo punto potremo cominciare scrivere nella finestra di testo, scegliendo se scrivere con la tastiera del computer o, usando il mouse, con quella virtuale dello schermo...
Potremo copiare ed incollare con i comandi appropriati del menu testuale "Modifica" (o con i tradizionali "CTRL+C" e "CRTL+V") e, usando i pulsanti appropriati, modificare forma, dimensione e colore dei caratteri secondo le normali regole della videoscrittura.
Notiamo in particolare il pulsante che attiva il controllo ortografico (davvero interessante per i bambini che stanno imparando a scrivere).

Per provare il suo funzionamento proviamo a scrivere una parola "sbagliata" nel campo di testo (un esercizio utile anche con i bambini)
Scriviamo ad esempio un tradizionalissimo "squola" e poi attiviamo il controllo.
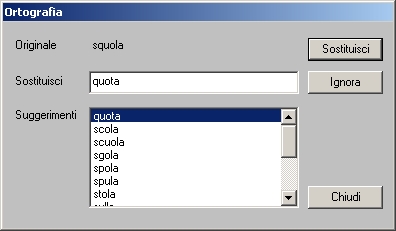
Vedremo comparire la seguente finestra di dialogo:

Il correttore non solo ci segnala l'errore, ma ci suggerisce anche (come i suoi simili più sofisticati) una serie di possibili sostituti.
In questo caso naturalmente dovremo cliccare sul termine "scuola" e scartare il primo suggerimento ("quota") e poi confermare con "Sostituisci".
Naturalmente saremmo anche liberi di decidere che lasciamo invariato il termine... ("Ignora")
Per concludere completiamo il testo con l'intestazione che più ci piace, sistemiamo forma, dimensione e colore dei caratteri, spostiamo e ridimensioniamo la finestra. Osserviamo che se questa diventa troppo piccola per contenere il testo compaiono automaticamente le barre di scorrimento verticale e orizzontale e infine salviamo il nostro lavoro...
Prossimo nodo 
|

