| Collegamenti:
|
Creare un pulsante
Dato che nel nodo precedente abbiamo imparato a creare nuove pagine del nostro progetto, viene normale chiedersi: con quale pagina MicroMondi Junior inizia a visualizzare un progetto?
E' molto semplice (basta fare un po' di prove con un file qualsiasi che contenga almeno due pagine). MicroMondi Junior inizia dalla pagina da cui è stato dato il comando "Salva" l'ultima volta.
Il nostro progetto, ad esempio, dovrebbe avere una pagina 1 con il disegno del mare e una pagina 2 con la copertina.
Se noi desideriamo che alla prossima apertura il progetto venga aperto a cominciare dalla pagina 2, dovremo, prima di salvare il progetto, posizionarci su quella pagina.
Il consiglio è di fare alcune prove con il file attiv_base.mwj
Risolto il problema dell'apertura ci domandiamo: come farà l'utente  (il visitatore del nostro prodotto) a passare dalla copertina alla pagina animata? (il visitatore del nostro prodotto) a passare dalla copertina alla pagina animata?
Progettiamo allora di mettere sulla pagina di copertina un pulsante che serva al nostro scopo e non obblighi il visitatore ad utilizzare la consolle Pagine o il menu testuale (anche perché in altri progetti futuri le pagine potranno essere più di due).
Clicchiamo allora sull'icona "pulsante"  e osserviamo il consueto cambio di forma del puntatore ( e osserviamo il consueto cambio di forma del puntatore ( ). Così come abbiamo fatto con la finestra di testo nel nodo precedente, tracciamo il contorno di un pulsante, questa volta nella parte destra e bassa dello schermo. ). Così come abbiamo fatto con la finestra di testo nel nodo precedente, tracciamo il contorno di un pulsante, questa volta nella parte destra e bassa dello schermo.
Anche in questo caso potremo sempre, in seguito, ridimensionare e spostare l'oggetto con le "maniglie" (i quadratini neri) o trascinandolo sulla pagina ...
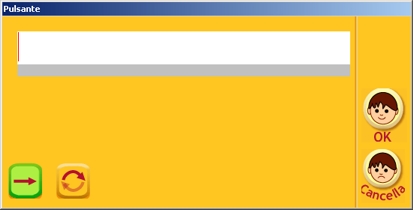
Non appena abbiamo finito di tracciare il contorno si apre una finestra di dialogo simile allo zaino della tartaruga (ma qui non ci sono le linguette)

Per il momento lasciamo vuota la linea delle istruzioni e confermiamo con "OK"
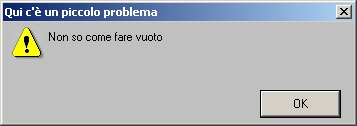
Ora, se clicchiamo sul pulsante rosa che abbiamo appena creato, veniamo avvisati del fatto che "Qui c'é un piccolo problema"

"Non so come fare vuoto". Il significato è chiaro. Il pulsante non contiene istruzioni. Così è un pulsante inutile.
Naturalmente siamo sempre in tempo ad assegnare le istruzioni desiderate al nostro pulsante, che, a differenza delle finestre di testo lasciate vuote, non viene automaticamente eliminato.
Immaginiamo già come fare...
Clic destro sul pulsante oppure clic sull'icona "chiave" ( ) e poi clic sul pulsante. ) e poi clic sul pulsante.
Nella linea delle istruzioni mettiamo semplicemente l'indicazione della pagina di destinazione cliccando su  (se necessario prima apriamo la consolle Pagine con (se necessario prima apriamo la consolle Pagine con  ) )
Attenzione a scegliere la pagina 1. Infatti ora ci troviamo sulla copertina che invece è la pagina 2.
Confermiamo con "OK", lasciando questa volta l'impostazione di default che fa eseguire i comandi una volta sola ( ) e proviamo il pulsante a cui, vediamo, è stata aggiunta l'etichetta della pagina di destinazione. ) e proviamo il pulsante a cui, vediamo, è stata aggiunta l'etichetta della pagina di destinazione.

Potremo poi naturalmente mettere un pulsante "di ritorno" alla copertina, per la comodità dell'utente.
Nel pulsante, è bene ricordarlo, avremmo anche potuto inserire altre istruzioni, ma se inseriamo un'istruzione che riguarda una tartaruga, per esempio un comando "passi" o un comando "ruota", occorre che sia presente sulla pagina almeno una tartaruga che riceva le istruzioni. Diversamente ci viene notificato un messaggio d'errore del tipo di quello "vuoto" che abbiamo visto poco fa.
Allo stesso modo possiamo mettere l'indicazione "vai alla pagina...." anche nello zaino di una tartaruga.
Salviamo il nostro lavoro, come al solito, ma attenzione a posizionarci prima sulla pagina di copertina.
Prossimo nodo 
|

