| Collegamenti:
|
Comporre melodie
Nel nostro esempio, immaginiamo ora di voler completare il nostro progetto con l'inserimento di un brano musicale che renda più gradevole la visita alla nostre pagine.
Riapriamo il progetto "attiv_base.mwj" e andiamo alla pagina animata. Scegliamo l'icona "melodie"  ed esaminiamo la Consolle delle Melodie che viene aperta. Si presenta come le consolle che conosciamo già (Forme e Pagine). ed esaminiamo la Consolle delle Melodie che viene aperta. Si presenta come le consolle che conosciamo già (Forme e Pagine).
Tuttavia notiamo che, a differenza di queste, la consolle delle Melodie ha due pulsanti diversi che permettono azioni diverse:

Proviamo a cliccare quello superiore (quello con la scatola).
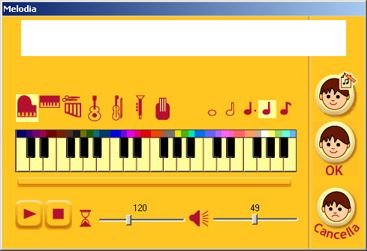
Si apre una finestra di editing (cioè di composizione, in questo caso di brani musicali)

L'insegnante competente in musica (non certo, purtroppo, l'autore di questo corso) saprà certamente riconoscere strumenti e modalità di utilizzo che, per quanto riguarda le note, si avvalgono della metafora della "linea di istruzioni". Queste infatti vengono inserite e cancellate come già abbiamo visto per i comandi.
La pressione di  porta alla finestra, cui già abbiamo fatto cenno, che edita (modifica) le etichette porta alla finestra, cui già abbiamo fatto cenno, che edita (modifica) le etichette  . .
In questo esempio clicchiamo su "Cancella" e richiudiamo così la finestra di editing senza effettuare modifiche al progetto.
Scegliamo invece l'altro pulsante  dei due a disposizione a sinistra della consolle delle Melodie. Si apre una finestra che permette di scegliere un file musicale (MIDI) già pronto tra quelli che si trovano nella cartella Melodie della directory principale di MicroMondi Junior. Per inciso: se, dall'esterno di MicroMondi Junior, si aggiungono file MIDI alla cartella Melodie, questi potranno venire scelti alla successiva apertura della finestra. dei due a disposizione a sinistra della consolle delle Melodie. Si apre una finestra che permette di scegliere un file musicale (MIDI) già pronto tra quelli che si trovano nella cartella Melodie della directory principale di MicroMondi Junior. Per inciso: se, dall'esterno di MicroMondi Junior, si aggiungono file MIDI alla cartella Melodie, questi potranno venire scelti alla successiva apertura della finestra.
A finestra aperta, con i pulsanti "play"  e "stop" e "stop"  è possibile avviare o fermare la riproduzione dei file selezionati prima ancora di inserirli nel progetto. è possibile avviare o fermare la riproduzione dei file selezionati prima ancora di inserirli nel progetto.
Scegliamo, per il nostro esempio, un file musicale di nostro gradimento che faccia poi da sottofondo musicale all'animazione e confermiamo con "OK".
L'icona  che compare nell'archivio delle melodie ci segnala che abbiamo incorporato nel file del progetto un brano musicale. che compare nell'archivio delle melodie ci segnala che abbiamo incorporato nel file del progetto un brano musicale.
Se avessimo composto noi il brano musicale, invece di sceglierne uno già pronto, l'icona avrebbe avuto un aspetto un po' diverso  . .
Le melodie di entrambe i tipi possono essere utilizzate come un comando qualsiasi. La loro riproduzione può essere avviata direttamente (basta cliccarci su con il pulsante sinistro del mouse), oppure le loro icone possono essere inserite nelle linee di istruzioni di zaini, pulsanti e procedure (come vedremo)
Nel nostro esempio desideriamo che la musica inizi non appena il visitatore entra nella pagina animata. Utilizziamo per questo scopo il segnale rosso che abbiamo creato nel nodo precedente.
Per avviare un file musicale può andare bene qualsiasi tartaruga presente sulla pagina.
Usiamo allora lo zaino della tartaruga-pesce verde che finora non abbiamo usato (ma potremmo usare anche quelli delle altre tartarughe)
Apriamo lo zaino e apriamo la linguetta dei segnali. Inseriamo, come qualsiasi altro comando, l'icona della melodia che abbiamo scelto nella linea di istruzioni e confermiamo con "OK".
Torniamo alla pagina copertina ( ) e facciamo clic sul pulsante "volta pagina". ) e facciamo clic sul pulsante "volta pagina".
Dovrebbero contemporaneamente avviarsi l'animazione e la musica.
Salviamo il nostro progetto.
Prossimo nodo 
|

